Tutorial: Buat GIF Guna Photoscape
Saturday, February 254:30 PM
Assalamualaikum , haii . Aku nak tunjuk korang cara nak buat GIF guna Photoscape . Yang ini Bella ajar aku secara manual . Aku cuba ingat balik . Tutorial Kak Una susah nak faham . Okay jom mula xP .
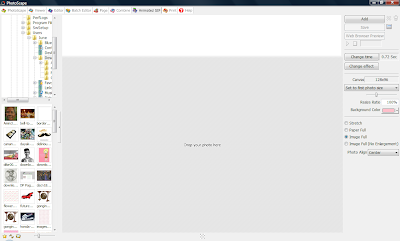
Photoscape > Bukak Animated GIF . Aceni
Then dia keluar mcm ni pulak . Ada tulis Drop Your Photo here .

Okay , drop gambar tu kat benda putih tu . Korang boleh adjust time dia 'liplap liplap' . Okay , kalau dah puas hati korang bole save . Gambar tu tak kesah la korang nak letak berapa .
MAKE SURE bila korang upload kat blog guna Original Size . Kalau guna Smaller , Bigger , Medium bla bla takkan jadi GIF korang . Kalau nak masuk dalam blog buat gambar ke adjust kat code dia k ? Orginal Size . Ingat !
Labels: photoscape, tutorials






